ionic3项目实战教程 - 第11讲 ionic3个人中心界面设计
本文共 1826 字,大约阅读时间需要 6 分钟。
ionic3项目实战教程 - 第11讲 ionic3个人中心界面设计
这一讲主要包含一下几个部分:
- 1.个人中心ts具体代码展示;
- 2.个人中心html具体代码展示;
- 3.效果图;
1 个人中心 - about.ts
about.ts
import { ThemeableBrowser } from 'ionic-native';import { Component } from '@angular/core';import { NavController, IonicPage } from 'ionic-angular';@IonicPage()@Component({ selector: 'page-about', templateUrl: 'about.html'})export class AboutPage { items = [ { title: "我的淘宝", link: "https://h5.m.taobao.com/mlapp/mytaobao.html#mlapp-mytaobao" }, { title: "购物车", link: "https://h5.m.taobao.com/mlapp/cart.html" }, { title: "我的订单", link: "https://h5.m.taobao.com/mlapp/olist.html" }, { title: "待付款", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.1&tabCode=waitPay" }, { title: "待发货", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.2&tabCode=waitSend" }, { title: "待收货", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.3&tabCode=waitConfirm" }, { title: "待评价", link: "https://h5.m.taobao.com/mlapp/olist.html?spm=a2141.7756461.2.4&tabCode=waitRate" } ]; constructor(public navCtrl: NavController) { } itemClick(item) { let options = { statusbar: { color: '#f8285c' }, toolbar: { height: 44, color: '#f8285c' }, title: { color: '#ffffffff', showPageTitle: true }, backButton: { image: 'back', imagePressed: 'back_pressed', align: 'left', event: 'backPressed' }, backButtonCanClose: true }; new ThemeableBrowser(item.link, '_blank', options) }} 2� 个人中心 - about.html
about.html
个人中心
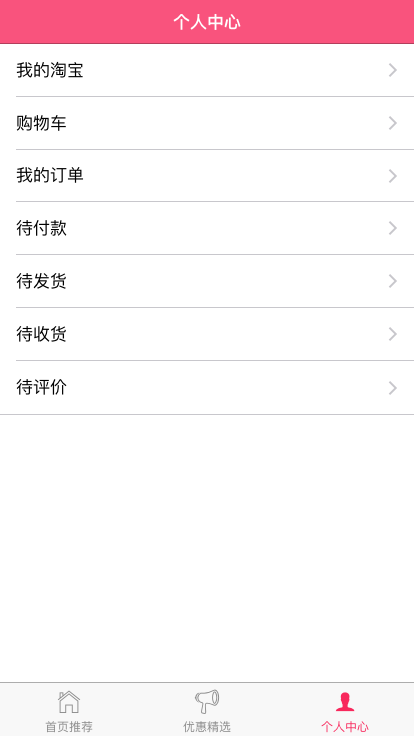
3.效果图

11-1.png
到这里,整个app的基础架构和功能就算基本完成了。后面一讲将教大家如何生成resources资源,也就是icon和splash,应用图标和启动界面。
完!
转载地址:http://emykl.baihongyu.com/
你可能感兴趣的文章
完成评论功能
查看>>
百度地图中找不到BMap的解决
查看>>
2018最新hadoop大数据开发学习路线
查看>>
HDU-1372 Knight Moves BFS
查看>>
HDU-4334 Trouble 哈希表Or有序表查找
查看>>
chattr实现文件不可删除
查看>>
摄影初识之一
查看>>
JavaWeb 之事务
查看>>
jacob打印word(.doc)或者excel(.xls) 【java实现】
查看>>
MapReduce算法例析
查看>>
meta 详解,html5 meta 标签日常设置(转)
查看>>
简单的三元运算符 购物车商品数量文本框
查看>>
linux软件操作
查看>>
Fedora27安装宝塔linux面板出现/usr/lib/rpm/redhat/redhat-hardened-cc1找不到的错误
查看>>
Qt如何设置应用ico图标
查看>>
openwrt-智能路由器hack技术(1)---"DNS劫持"
查看>>
单例模式
查看>>
根据webform页面大小的变化动态调整控件的大小
查看>>
673:Parentheses Balance
查看>>
RabbitMQ学习总结(5)——发布和订阅实例详解
查看>>